※写真はMarkdown記法を試したときのワタクシの爽快感を示しております。
Markdown記法とは?
Markdown(wiki)
こちらにいろいろと書いてありますが、簡単に言えば、「少ない記号の組み合わせでマークアップ言語を表現しちゃおう」っていうことです。
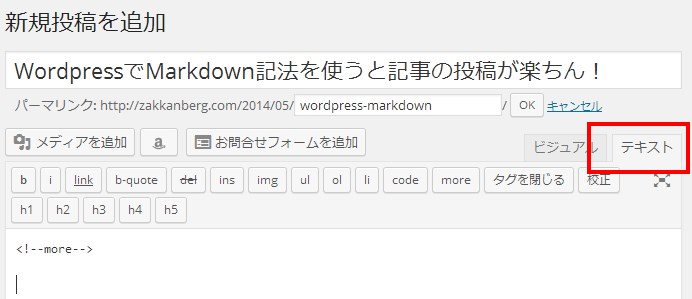
WordPressでMarkdownを使うには
Jetpackで機能をONにしましょう
WordPressを使っている人で、Jetpackも使っている人って結構多いと思うので、これを使うのが一番簡単です。
有効化するだけです。はい。
Jetpackを持ってない人は?
WP-Markdownというプラグインもあるので、そちらを使ってみてもOKです!
文法が異なるって言うことはないと思います。
使い方
hタグ
「#<半角スペース>何かの文字」の組み合わせでhタグが表現できます。
#の数がh○の「○」部分の数字を表しています。つまり、#が1つならh1、#が2つならh2という具合。
簡単ですね。
ulのリストタグ
「*<半角スペース>何かの文字」で、liタグが表現できます。
- ああああ
- いいいい
- うううう
olのリストダグ
「数字.<半角スペース>何かの文字」で、olタグが表現できます。
- 1番目
- 2番目
- 3番目
引用
「><半角スペース>引用文」で、blockquoteタグが表現できます。
引用文だよ
まとめ
今まで、タグを入れるのには結構苦労していまして、ATOKにh2って入力して変換するとタグが表示されるようにしていたのですが、これだとタグの間にカーソルを持ってくるのがめんどいんですよね…
Markdownの場合、カーソル移動が必要ないので、早速ATOKにh2って入力すると「##<半角スペース>」と出力されるようにしたのでこれで入力のストレスから開放されました。
特にリストが簡単に作れちゃうのはかなりよいです!
いやー便利だわー