デザイン変更と共にアルゴリズムも変動?
異変に気づいた
毎日iPhoneのアプリでブログの「visit」と「PV」をチェックしているのですが、2014/3/13にそれは起こりました。
な、なんと「visit」が一桁台!
全然アクセス入っていない…
うちのブログ、いわゆる「かきいれワード」がありまして、特定の単語がGoogle検索の上位に表示されるため、そのキーワードを足がかりにアクセスしていただいている方が多いです。
そのいくつかの「かきいれワード」がGoogleの検索順位で急落してしまいました。
ものによっては、一桁台にいたのに急に圏外に吹っ飛んでしまいました。
いくつかの「かきいれワード」によってアクセスがあるこのブログは順位変動の大打撃を受け、3/13のPVはようやく二桁に行った程度でした。
Googleの検索結果デザインが変更されてた
その時になって、Googleの検索デザインが変更されていたことを知りました。
Web上ではもっぱら、デザイン変更によるタイトル表示ルールについて活発な議論が行われていましたが、検索順位変動についてはあまり言及されていません。
もしかしてうちだけ?
と思いつつも、「かきいれワード」をググってみると、3/14の時点で圏外からそこそこの位置まで浮上、また落ちるといった乱高下していることが分かりました。
他のブログの検索結果位置も見つつ、自分のブログの検索結果位置を見ていたのですが、他のブログもあがったり落ちたりしている模様。
Googleのデザイン変更に伴って順位変動も起きていたみたいです。
順位変動の仮説
ただ見ているわけには…
このブログも、毎日更新するようにして4ヶ月程経ち、そろそろ「PV」も上がり調子になるかなと思っていた矢先だったので、ちょっと狼狽してしまいました。
3/14にそこそこアクセスが戻り、1ヶ月前の水準まで戻ったのですが、順位変動には巻き込まれたままなので何とか対策を考えないと。
対策を考える前に、仮説を立てる必要があるので、仮説を立ててみました。
4ヶ月感はボーナス期間仮説

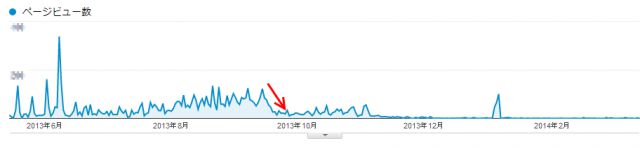
GoogleのBloggerというブログサービスを利用してブログを書いていたときの「PV」です。
ブログを開設して4ヶ月目にアクセスが急落、それ以降戻らず、モチベーションも下がり、「独自ドメイン+Wordpress+レンタルサーバ」に移行したという経緯があります。
(※最初の頃の急激に増えているPVは、休みの日に自分がブログを改良して試行錯誤していたのが反映されてしまっている結果です。今はChromeのプラグインで自分のアクセスはカウントしないようにしています)

Wordpressの「PV」です。
11月初旬から稼働しているので、4ヶ月ちょいとでアクセスが急落しています。
ということは、Googleは、新規のブログに4ヶ月間のボーナス期間を付与して、そこで様子を見ているのでは無いか、という仮説を立てることができます。
Googleは1ヶ月に1度くらいでちょこちょこアルゴリズムを変えているという話も聞きますし、そのタイミングでボーナス期間が終わると、検索順位が急落するという仮説です。
ボーナス仮説の対応策
解決策は「無し」。
あくまでボーナス期間が終わっただけなので、また一からコツコツブログを更新するしかないということになります。
きちんとした記事を書けばGoogleがきちんとページを評価して検索順位を決めてくるはずなので、まじめにコンテンツを書いてGoogleに評価されるのを待つしか無いという結論になります。
データ構造の問題仮説
しかし、ボーナス期間仮説では納得のいかないことがありました。
特定のキーワードでは、Google検索1位を保っていたのです。
もしボーナス期間が終わって、ドメイン自体の評価が下がったとしたら、すべてのキーワードにおいて検索順位が急落していないと辻褄が合いません。
ということは、他の要因があるはず、と急落しているページとそうでないページを調べていると、一つ気づいたことがありました。
急落しているページはBlogger時代に書かれたページだということです。
Blogger時代は、SEOという観点が全くなく、写真と文字さえきちんとあればコンテンツとして問題無いだろうと思ってました。
そのため、きちんと「H▲」タグによる階層構造を導入していません。
それによりGoogleが「なんか汚いページだなぁ」と、検索順位を下げてしまった。ということが考えられます。
しかも、BloggerからWordpressに記事を引っ越しさせる際に、インポートさせるプラグインを利用したのですが、そのインポート後を改めて見てみたら、汚い…
よくわからないところにdivが使われていたり、とにかくタグがぐちゃっとしています。
もしかしたら、それが原因なのかもしれません。
データ構造仮説の対応策
この問題に対する対応策は簡単です。
きちんと「H」タグを利用して構造化する。
不要なタグを削除してすっきりとした構造にする。
これに尽きますね。
試しに急落してしまった「かきいれワード」のページのいくつかをこの方法で改修してみました。
比較のため、汚いままのページも用意して今後Googleにどのように解釈されるのか様子を見てみたいと思います。
またこの手の問題に悩まされるとは思ってもいませんでした…とほほ。