Googleの検索結果変動のまとめ
何回かにわたって混乱した文章を書いてきましたが。
Googleの検索結果変動をまとめると以下のようになります。
- Googleの検索結果デザイン変更と共にアルゴリズムも変更されたようだ
- 本来なら検索結果に出てくるページが出てこない
- サイドバーの文字を重要なキーワードとGoogleが誤認している可能性がある
- そのため検索結果に出てくるページが結果としてランダムになってしまう
- 検索キーワードと検索結果のタイトルに乖離が生じて流入が減った
事実と仮説が入り交じってますが、こんなところです。
サイドバーにある文字の力が強くて、関係の無い記事が検索結果に表示されてしまい、Google利用者が欲しい情報と実際検索結果に表示される情報にアンマッチが生じているという訳ですね。
これが、Googleのデータベースに混乱が生じているからなのか、バグなのか全く判別がつきませんでした。
検索順位が落ちてしまったこと自体はもうどうしようも無いですが、検索キーワードと全く無関係なページが検索結果に表示されてしまう件については、こちらでも何とか対処できるのでは無いかと気づいたので、3/17頃から対処を行いました。
今回の件の対処について
Googleのページ判別アルゴリズムにバグがあるのであればどうしようも無いですが、Googleが記事本文とサイドバーの文字の間に違いを見いだせていないのであれば、こちらから記事本文はここですよ、とGoogleに通知してしまえば良いのでは無いかと考えました。
そこで使えるのでは無いかと思ったのが、「Microdata」+ HTML5 の組み合わせでした。
今まで、自分のブログはすべてのブロック要素を「div」で組んでおり、特にその「div」に「Microdata」のプロパティを組み込んではいませんでした。
Microdataを使えば、何処が記事で、何処が記事本文かをGoogleの検索システムに明示することができるはずです。
つまり、記事本文文字とサイドバー文字の違いをGoogleに明示できるのでは無いかと。
そのようにすれば、Googleも正しい記事に気づくのではないかと。
早速対処
本当にそれで解決するかは分かりませんが、そのまま待ち続けるよりはよっぽどいいので、対処することにしました。
まず、記事のブロック要素だった「div」を「article」に置き換え、きちんと記事であることをHTML的に明示します。そして、その「article」に、Microdata要素の「itmescope=”” itemtype=”http://schema.org/Article”」を付けて、Microdata的にも、記事であることを明示します。
次に、記事本文部分の「div」に「itemprop=”articleBody”」を付けて、記事の中でも何処が本文なのかも明示しました。
次に、記事のタイトルの「H1」に「itemprop=”headline”」を付けて、何処がタイトルなのかも明示、あとは、日付の部分に「time」タグと「itemprop=”datePublished”」を設定。
これで基本的な、記事・タイトル・本文という構成要素がGoogle側に判別付きやすいようにできたので、作業完了です。
特に難しいことは無かったです。
ただ、付け加えていくだけなので。
結果は?

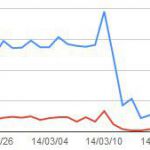
結果はこうなりました。
「vaiopro11 ○ース」という検索文字で検索かけた時の結果です。
酷いときには、このキーワードで、サイドバーの文字が引っかかってしまい、ウォトカのページがヒットするという異常事態だったものが、きちんと「vaiopro11 ○ース」の検索ワードにあったページが表示されるようになりました。
ただ、これが、Microdata的な対処をした為にGoogleがサイドバーの文字列の重みを下げ、本文に含まれている文字の重みを理解した結果なのか、Googleの検索結果表示アルゴリズムに一時的な混乱が生じていて、それが回復した結果なのかは正直分かりません。
しかし、本来表示されて欲しいページが出てくるようになったので、結果オーライといったところです。
まとめ
今回のGoogleの検索結果変動については、正直言って、「何でこんなページが上位に来るの?」と思うようなページも上位にきたりしていたので、Google側の混乱も少なからず有ったのでは無いか、と推察しています。
しかし、Google側に正しい、「記事・タイトル・本文」をHTML・Microdata的に通知することは間違ってはいないとおもうので、検索結果がどうもおかしいと感じている人はHTML・Microdata的な修正を加えてみると良いと思いました。
その上で検索結果が上位に来ないと言うことであれば、SEO的にマズいのか、価値の無い本文だと思われているのか、ドメインの信頼性が低いと思われているのかなどなど他要因が考えらます。
何処がわるいのかをふるいにかける意味でも、HTML・Microdata的な対処は有効であると思われます。