ブログHTML構造化の具体例
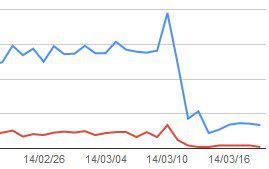
上記のグラフは、Google検索にかからなくなってしまった以降のクエリ表示の数と、その表示を元にアクセスしてくれた人を表した、ウェブマスターツールのクエリグラフです。
3/13以降はもう目も当てらんない感じになってますね。
前回の記事では、Microdataの要素をHTMLに組み込むことで、Googleに正しい、「記事・タイトル・本文」を伝えようとする試みを説明しました。
今日は、その具体例を示します。
自分のブログのコードを元に解説するので、もしかしたらみなさんのとは違うかもしれないですが、参考にしていただけると幸いです。
あと、コードが汚いとか、classやidの名前がおかしいとかは、言わないでくださいw
記事に対するMicrodata要素の組み込み
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?> itmescope="" itemtype="http://schema.org/Article">
「div」であった、HTMLをHTML5で利用できる、記事であることを示す「article」にし、その中に「itmescope=”” itemtype=”http://schema.org/Article”」を記述します。
これで、HTML的に「ここから記事が始まったよ」と示せます。
「/article」までそれが続きます。
タイトルに対するMicrodata要素の組み込み
<h1 id="single-content" itemprop="headline" class="entry-title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h1>
タイトルは「H1」を用いているので、そこに「itemprop=”headline”」を挿入するだけです。
これでタイトルであることが示せます。
その後の「class=”entry-title”」は、構造化データとしてもタイトルであることを示すためのものです。
本文に対するMicrodata要素の組み込み
<div id="icontent" class="post_index_content" itemprop="articleBody">
本文を囲む「div」に「itemprop=”articleBody”」を挿入するだけです。
これで、ここの「div」のまとまりが本文だよ、と示すことができます。
まとめ
たったこれだけです。
きちんとした手順なのですが、これで本当にGoogleの検索・検索結果表示アルゴリズムがMicrodata要素を尊重して検索結果に反映させてくれるのか、どこまで影響があるのかは、正直言って未知数です。(自分が知らないだけかもしれないですが)
なので、おまじない程度にやっておいても損は無いかも…