サーバが1つしか無い状況で新規テーマを作成する、それが問題だ
そんなときに使えるプラグイン!
今回レスポンシブWebデザインに対応しましたが、ブログの運営に関わる根幹的な問題にぶち当たりました。
「いかにブログを止めること無く新しいテーマを作るか」
です。
新しくテーマを作るときには、htmlとCSSを作り込んで、それが実際の環境下でどのように稼働するかを逐一チェックする必要があります。
文字の大きさ、マージン・パディング・Look&Feelありとあらゆる状況をテストしなければならず、必ずテスト環境が必要になります。
ローカルエリアからしかアクセスできない環境にサーバを構築して、そこにWordpressを入れればクローズドのテスト環境を構築できますが、その場合、一部のプラグインが稼働しない可能性などもあり、わざわざクローズドの環境を構築するまでのことなのか、という疑問がありました。
自分はレンタルサーバを借りて、そこでWordpressを走らせているのですが、1つ階層を深くしたところにWordpressを新たにインストールしてそこでコードを書き、テストを行うということも考えました。
が、世の中にはこんな人向けに便利なプラグインがあるものです。
それが「Theme Test Drive」です。
どんなプラグイン?
このプラグインは、簡単にいうと「Wordpressの管理画面にログインしている人には異なるテーマを見せることができる」プラグインです。
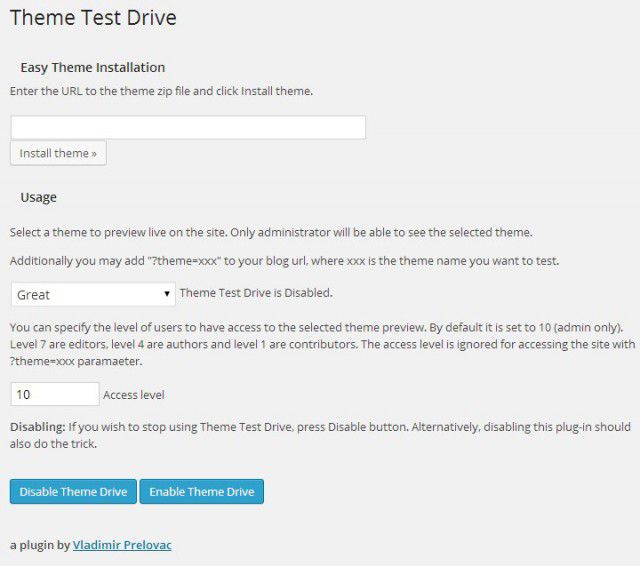
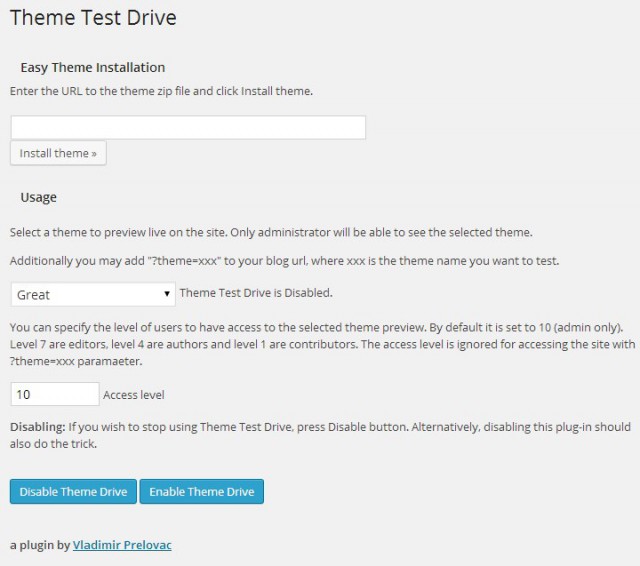
画面はこんな感じです。
至ってシンプルですね。
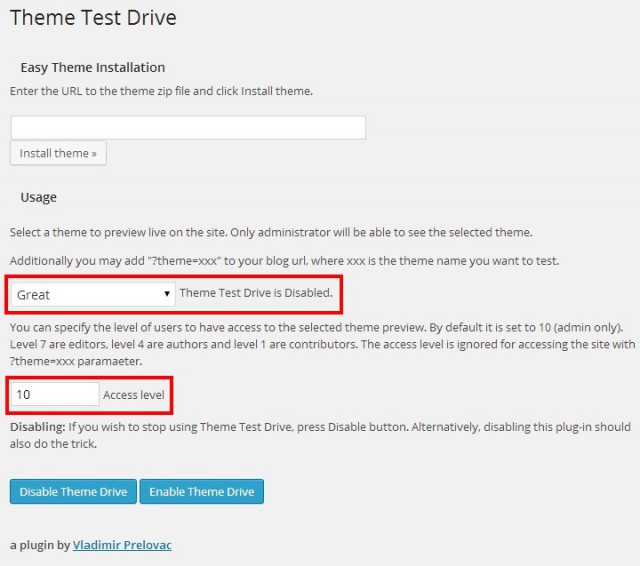
どのテーマをテストしたいかを選択して、閲覧権限レベルを設定できます。
権限レベルを「10」に設定すると、管理人のみ指定したテーマを閲覧することができます。
つまり、それ以外の人がページにアクセスしても、従来通りのテーマが表示されるだけです、Theme Test Driveで許可された人しか、Theme Test Driveで指定したテーマでの閲覧が許されないということになります。
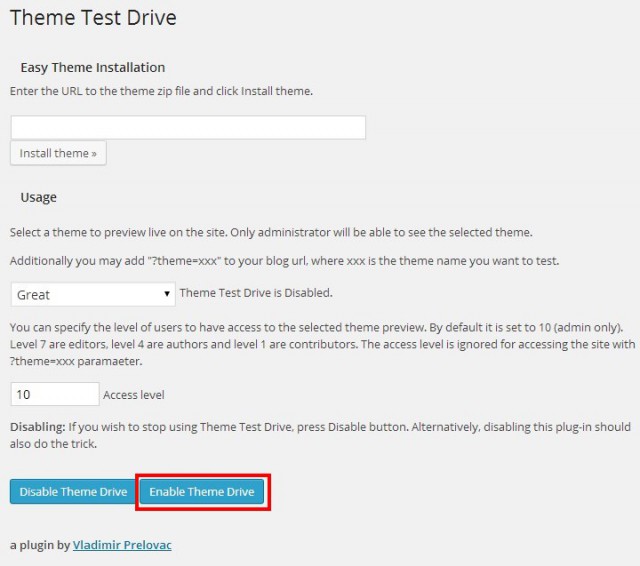
右側のボタンを押すと、テーマの切り替えが発動します。
ちなみに左のボタンで、テーマの切り替えを終了できます。
このプラグインを使うことで、新規テーマをいじっている管理人がページにアクセスすると作成途中のテーマがチェックでき、管理人以外の人(普通の訪問者)がページにアクセスするといつも通りのテーマでページを閲覧できるということになります。
ん~これは便利です。
このプラグインがなかったら、おそらくレスポンシブWebデザイン対応の為に、1ヶ月ほどブログをメンテナンス状態にし、その裏でテストを繰り返すということをしなければならなかったに違いありません。
このプラグインがあったからこそ、ブログの運営を止めること無しに、レスポンシブWebデザインの実装ができたといっても差し支えありません。
あ、ただし、このプラグイン使っていても、function.phpなどを吹っ飛ばすとWordpress全体が真っ白け状態になることもあるのでご注意を…
自分は何度かやっちゃいました…