レスポンシブWebデザインに対応してからもうすぐで1ヶ月になろうとしているので、ここいらでレスポンシブWebデザイン対応のまとめでも。
自分が忘れないうちにw
本を読む
何度か書いてますが、職場がWebデザイン系とかでは全くないので、この手の知識を仕入れるには、本かWebかということになります。大体、いつでも読める本に頼ることが多いです。
なので、何かを始めようとしたときには、絶対にその手の本を買ってくることからスタートします。
今回参考にさせてして貰った本は下記の2冊です。
レスポンシブWebデザイン
スタンダード中のスタンダードの本です。
レスポンシブWebデザインの基礎が詰まった本です。
実践向けというより、コンセプト重視です。
レスポンシブWebデザインを始めようとしている方は、まず、こちらの本を読んでみることをオススメします。
レスポンシブWebデザイン入門
こちらはどちらかというと、先に紹介した本よりもより実践的な内容が書かれています。
実際にコード化するにあたって参考にさせて貰ったのは本書の方でした。
上記の本を読んで、実際のコードまでピンと来なかった方はこちらの本を読み進めるのがいいです。
デザインを決める
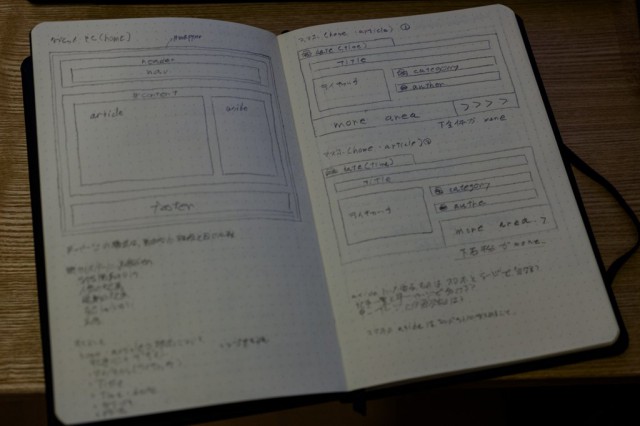
いきなりコーディングする前に、大まかな見取り図というか、ラフデザインを考えて、紙に書き出すことをしました。
専門用語的には、フレームワークを作るとかいうんですかね?
そいうのはちっともわからんのですが、とにかく頭の中にあるものを具現化することを行いました。
このとき活躍したのが、ロディアのA5ノートと鉛筆です。
ノートはドット地のものを選んで、フレームが書きやすいものを選びました。
鉛筆はすぐに消せるので、ラフデザインを描くのにうってつけ。
しかも「B」の鉛筆をチョイスして、力入れなくてもさささっと書けるようにしました。
シャープペンよりも鉛筆の方が好きですね。
持ち運びに不便だけれど…
デザイン的には、ほぼ今までのデザインを踏襲するつもりでしたが、レスポンシブWebデザイン化にあたって、スマホでも操作しやすいようなデザインを心がけました。
なので、前回までのデザインから少しだけ変えています。
この段階で考えることは
- ブレークポイントの設定
- カラム数はどうするか
- カラムがある場合はそれぞれのカラムのピクセル数決定
などです。
できれば、サイドバーにどんな情報を置くか、アフィリエイトは何処に置くかなどもこの段階で詰めてしまった方がいいかもです。
ツールを手に入れる
ラフデザインが決まったら、いきなりコーディングするのでは無く、コーディングするのに便利なツールを2つほど入手しました。
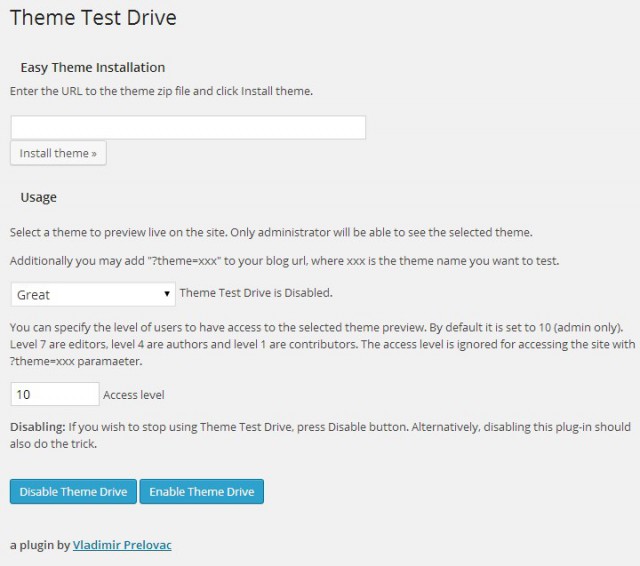
Theme Test Drive

「Theme Test Drive」は、Wordpressの管理画面にログインしている人に対して、特定のテーマを表示させるためのプラグインです。
これがあると、管理者は作成途中のテーマをテストしながらも、普通にサイトを訪れてくれる方には通常通りのテーマを見せるということができます。
これが無ければ、ローカル環境にWordpressの環境を構築するというめんどくさい作業が待ち受けていました…
これは相当に便利です。
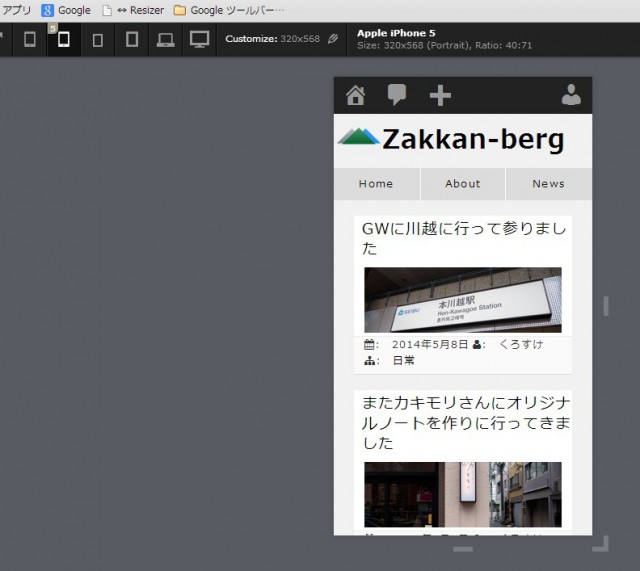
VIEWPORT RESIZER

VIEWPORT RESIZERは、ブラウザ上でVIEWPORTを変更できるツールです。
ブックマークレットとして機能します。
これを使うことで、様々なスマホやタブレットのVIEWPORTを再現でき、PCのブラウザ上で、作成中のレスポンシブWebデザインテーマがiPhone5で見たときにはどんな風に見えるかをチェックすることができます。
使い方は至って簡単、VIEWPORTを変更したいサイトを表示して、ブックマークレットをクリックするだけ。
すると、上部にメニューが現れるので、そこから確認したい端末を選択するだけで、特定の端末でどのように見えるか確認できます。
ただし、ディスプレイによってはRetinaまでは再現できないのでご注意を…(ピクセル密度は使っているディスプレイに依存します)
このツールが無かったら、その都度スマホで表示を確認しなくてはいけないところでした。
とっても役に立ちましたです。はい。
あとはひたすらコーディング
上で挙げた準備がそろったら、さっさとプロトタイプを作成した方が良いです。
自分の場合は、念のため簡単なhtmlを作成して、レスポンシブWebデザインの挙動をチェックしてから、実際のコーディングに入り、プロトタイプをさっさと作成してしまいました。
そこから、トライアンドエラーで、デザインなり挙動なりを詰めていった方が実際の作業は早いと思います。
自分もここまで来てしまったらかなり早く作業が進みました。
htmlをはき出すためのコード部分はほとんど前回のデザインから持ってこれたので、一番時間がかかったのは、CSSを詰めることぐらいです。px単位でなくemと%でCSSを詰めていくことになるので、その辺に最初戸惑いましたが、これは慣れれば問題無いです。
この辺りは一気にやってしまった方が良いです。
自分の場合、コーディングに時間がかかるだろうと踏んでいましたが、案外早くできてしまったので、予定より1週間ほど繰り上げてリリースすることができました。
まとめ
必要な知識を手に入れて、大体の見取り図を作成したら、さっさとコーディングしろ。
ですw