ブログが高速化すると、クロール頻度が増える?
ブログの高速化とやらをやってみました
バズ部さんのブログにこんな記事が載ってました。
WordPress高速化|1秒前半で表示する誰でもできる簡単な方法
そういえば、うちのブログって、高速化とか全然手を付けてないや…ということに今更ながら気づきました。
レスポンシブWebデザイン対応とか、外の部分の改良はちょくちょく行っていましたが、内部的な改良って全然やってませんでした。
足回りも大切なんだなぁと、いうことで早速対応!
実装したのは以下の通りです。
- Head Cleanerの導入
- W3 Total Cacheの導入
です。
ちなみに、「Lazy Load」は導入したら画像が表示されなくなったので、他の方法で遅延読み込みを実装するしか無い模様。
あと、画像はアップ前に「Caesium」というソフトで圧縮かけているので、プラグインでは何もしてないです。
ただ、「Head Cleaner」で、「フッタ領域のJavaScriptも対象にする」のチェックを入れると、AmazonJSというプラグインが正常に作動しなくなったので、ここのチェックは外しました。
有効なフィルタ部分で、AmazonJSを対象外にしてもダメでした…何でだろう。
上記2点を導入しただけでも、PageSpeed Insightsでチェックしたら、PC・モバイル共に、15ポイントほどスコアが上がってました!
ワッショイ!
でも注意された部分も…
PageSpeed Insights が言うには、「データそのものを圧縮した方がいいよ」ってことなんだけれど、いろいろ調べたら、サーバ側で何かするしか無いみたい…
うちはさくらサーバなので、さくらサーバ側で圧縮してデータを送り出す方法が無いか調べていたらこんな記事見つけた。
さくらレンタルサーバーで圧縮を有効にする
こちらの「phpの拡張zlibを使用する」という方法を試してみました。
それでも、PageSpeed Insightsからは同じように注意を受ける。
なんでだろ…スコアはあがっているのに。
対処したら
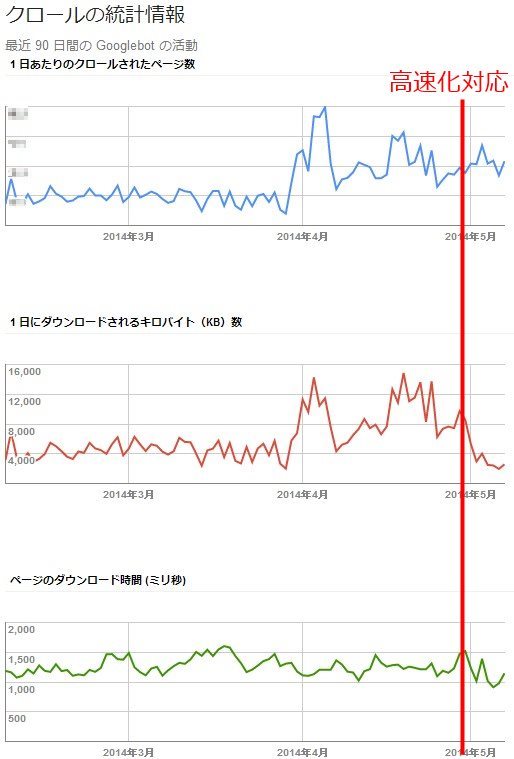
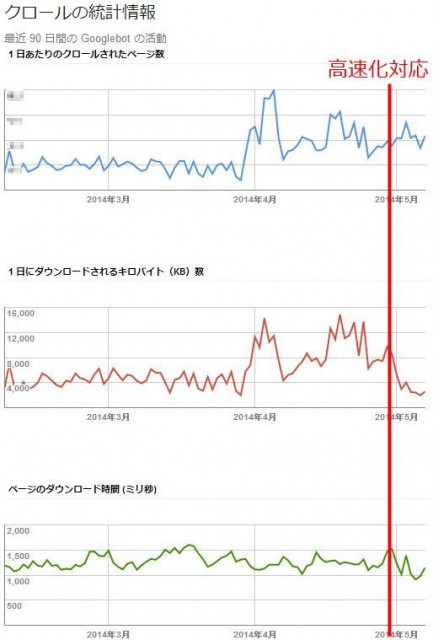
クロール頻度とダウンロードされるデータとダウンロードの時間はこんな感じになりました。
4月にクロール頻度が激しく動いているのは、
- 4月上旬にパーマリンクを見直した
- 4月中旬にレスポンシブWebデザイン対応を行ったためがらりとブログの構造が変わった
ことによる、インデックスの再構築が走ったためだと思われます。
高速化対応してからは、クロール頻度が少し上がっています。
そして、特に注目したいのが、ダウンロードされるデータの量が、クロール頻度に比べてがくんとおちていることと、ページのダウンロード時間。
キャッシュの効果が出て、必要な部分だけダウンロードしているためにこの2つのデータが落ち着いているものだと思われます。
この2つって、クロール頻度を押し上げる要因にもなるはずなので、高速化してみてよかったです。
まとめ
今までは、ブログの外側ばかりに注力していましたが、内部についてもいろいろとやることが多いってことに気づかされました。
バズ部さん、ありがとうございました。