それは突然に起こった
前々から、Google Analyticsのアクセス数と、Jetpackのサイト統計情報のアクセス数が合わねーよーって嘆いていましたが、おおよそ解決しましたです。
ことの顛末なんぞ書きたいと思います。
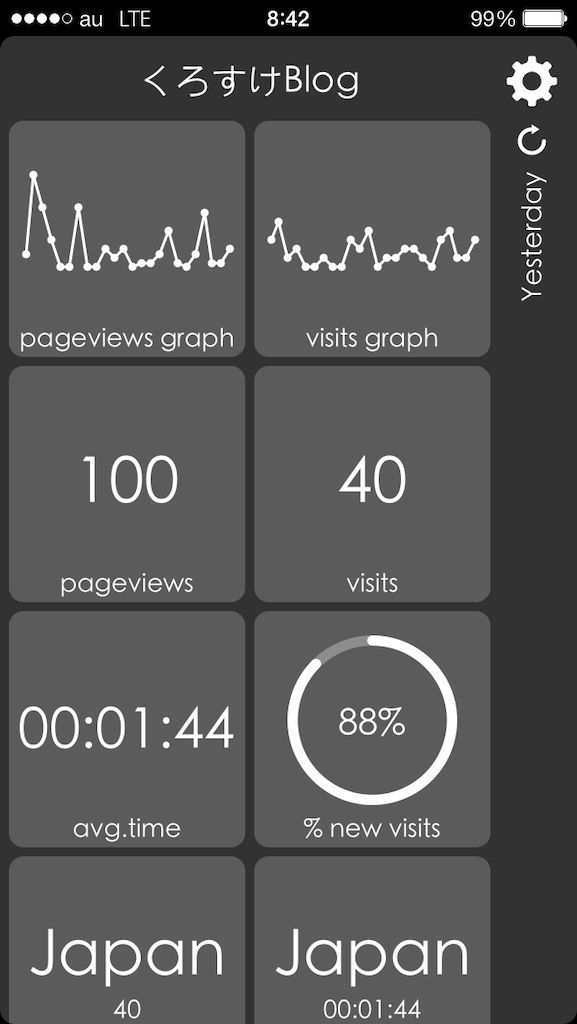
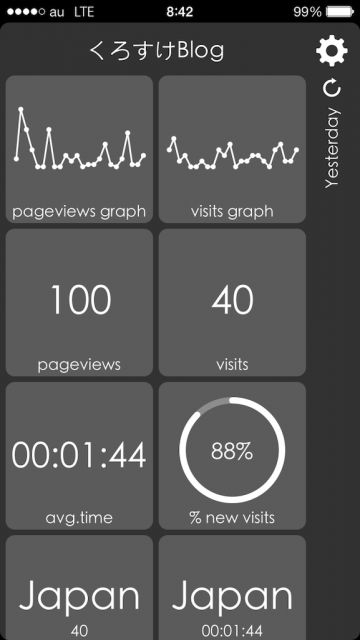
毎日何処でもサイトへのアクセス状況をモニタできるように、iPhoneに「Analytics Tiles App」なるアプリをインストールしております。
昨日そのアプリを使って、旧ブログ(Bloggerで運営していたブログです)のアクセス数をふと観たところどえらいことになっているじゃないですか。
なんか、新ブログよりもアクセス数が多い!
(念のため旧ブログのモニタも続けていたのです)
画面ショットは最終的なアクセス数の画面です。
むちゃくちゃアクセス入ってるじゃん。
この時点での新ブログのアクセス数は58PVだったので、大差を付けられました。
旧ブログは、新ブログへの移行を案内する記事が1つしかない寂しい感じのブログになっております。
なのになんで100PVも????
たった1つの記事みるのに100PVも出ちゃう?
異変に気づいたのは帰宅する途中だったので、帰宅後慌ててPCを起動し、Google Analyticsでいろいろみてみるけれど何故そんなことになっているか分かりませんでした。
ユーザの行動分析してみたら、なんとランディングページは軒並み新ブログのURLになっているではないですか。
もうわけ分からん。
アクセスは旧ブログなのに、ランディングページは新ブログ?
Google Analyticsが混線した?Google Analyticsがおかしくなった?
もう思考がショートし始めて自分が原因でない方向性へ何とか理性を誘導しようとします。
そうこうしているうちも、旧ブログへのアクセスが入り続けます。
わからんので、一旦旧ブログを閉鎖して、一旦流入をストップする作戦にでました。
時間を稼いで、WordpressにGoogle Analyticsのコードを埋め込む方法が間違っているのかもしれんという考えに至ります。
そこでいろいろと情報をかき集めてみると、Wordpressの場合</head>の前にトラッキングコードを埋め込むのでは無く、「analyticstracking.php」というファイルにトラッキングコードを記述し、それをテンプレートが入っているフォルダに置き、<body>の近くに、<?php include_once("analyticstracking.php") ?>
と記述しろって書いてあるでは。
とにかくすがる気持ちでこの方法を試して、シャワーを浴びることにしました。
なんか、すっきりしたら事態も好転しているかもしれない(ご都合主義)
シャワーを浴びてきたものの…
恐ろしいことに、旧ブログのアクセスが増えてました…
ブログを閉鎖したはずなのに!
ここで今までの情報を総合して考えてみました。
・旧ブログを閉鎖してもアクセスがある
・アクセスは新ブログのURLに対してである(しかし、アクセス解析上は旧ブログのカウントになっている)
ってことは、新ブログに旧ブログ用のトラッキングコードが埋め込まれているんじゃね?
という推察ができました。
Google Analyticsは、カウントさせたいブログの数だけユニークなIDを発行させ、そのIDを含んだトラッキングコードをブログのソース内に埋め込むことで動作しています。
本来であれば、新ブログ用に発行されたIDを含んだトラッキングコードしかコードの中に埋め込まれてなくてはいけないわけですが、なぜか旧ブログ用のトラッキングコードも入ってしまっているのではないかと思ったわけです。
検証するのは簡単です、ブラウザで新ブログを表示させ、そのコードを表示し、旧ブログに払い出されたIDを検索してみるだけ。
すると、「あったー!」
旧ブログのトラッキングコードが新ブログにもある!
なんで!?!?
と思って、その近くのコメントアウト文を見てみると「All in One SEO」の文字が…
そういえば、「All in One SEO Pack」というプラグインを入れました、それが2日ほど前。
旧ブログのアクセスが爆発しだしたのと符合します。
原因はこれでした。
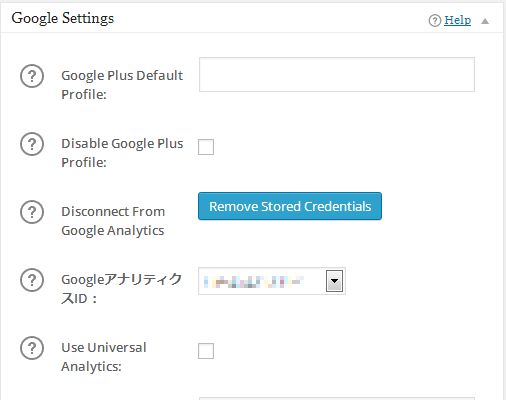
よくわからないまま、Google Analyticsのトラッキングコードを連携させていたのです、しかも旧ブログに払い出されたIDの方を…
使い方を熟知しないでいろいろ手を出すのはイケないですね…
とりあえず、All in One SEO PackのGoogle Analytics設定を解除させたら、旧ブログのアクセスはストップしたのでこの件は一件落着。
でもまだ疑問が
しかし、ここでもまだ心に引っかかるものがありました、「もし、同一ブログに異なるトラッキングコードが二つあったら、アクセス数が同数になるのではないか?」という疑問が持ち上がりました。
そこで、Google Analyticsの管理画面を見てみると、旧コードで計上されたアクセス数に比べて、新コードで計上されたアクセス数が少ない。
しかも、特出して少ないのがモバイルからのアクセスでした。
つまり、こう考えました。
手動で埋め込んだトラッキングコードはモバイルページには反映されていないのではないか?
iPhoneで新ブログにアクセスしてみましたが、Google Analyticsのリアルタイムカウントはうんともすんとも言いません。
iPhoneからhtmlのコードを見る方法が分からなかったので、Chromeに「Ultimate User Agent Switcher」なる拡張機能をインストールして、iPhoneから見ているかのように細工をしてからコードを見てみると、トラッキングコードがない!
うちの新ブログ、Jetpackのスマホデザイン機能をそのまま利用しているのですが、どうやら手動で組み込んだトラッキングコードはスマホページには反映されていないようなのです…
そこで、手動で埋め込んだトラッキングコードを削除して、All in One SEO Packで、新ブログ用に振り出されたIDを設定したところ、ななななんと、スマホ用のページにもトラッキングコードが挿入されたではないですか。
つまり、今までJetpackとGoogle Analyticsのアクセス数が合わない!と言っていたのは、スマホのカウントがごっそり抜けていたからということのようなのです…
ちなみに今日はPC版、スマホ版両方のページにトラッキングコードが入ったため、JetpackとGoogle Analyticsのアクセス数がかなりニアリーになってきました。(まだ差異があるけど、まぁ、気にならない程度です)
理由が分かってみるとなんのことはないですが、この状態には本当にあせりました。
皆様もご注意ください。
結論
- Google Analyticsのトラッキングコードを手動で埋め込むときは注意
- 複数のトラッキングコードを持っている人は必ず、ブラウザでどちらが埋め込まれているか確認すべし
- PC版とスマホ版の両方のページを運営している人は両ページにコードが埋め込まれているかチェックすべし
- 手動に自信が無い人はプラグインを使うべし
- 同じような機能を持つ複数のプラグインを使う場合、コードがダブる可能性もあるので注意すべし
今回は、All in One SEO Packが原因で大変焦ることになりましたが、結果としてスマホ版ページにコードが埋め込まれていないことが分かったので、災い転じて福と成すといった結果になり、よかったです。
何かしらおかしいと思った時点で徹底的に調査した方が良いですね…
あと、何かを導入するときにはよく調べた方が良いですね…当たり前ですが。
みなさんもWordpressにGoogle Analyticsを導入する際はお気を付けください。